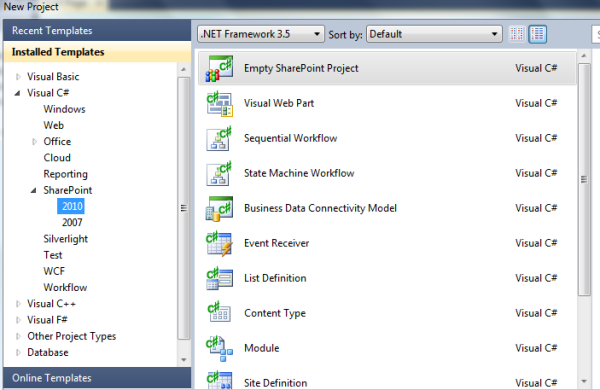
Open Visual Studio 2010 >File > New >Project >SharePoint 2010>Empty SharePoint Project. >Name it Custom_TimerJob>Ok
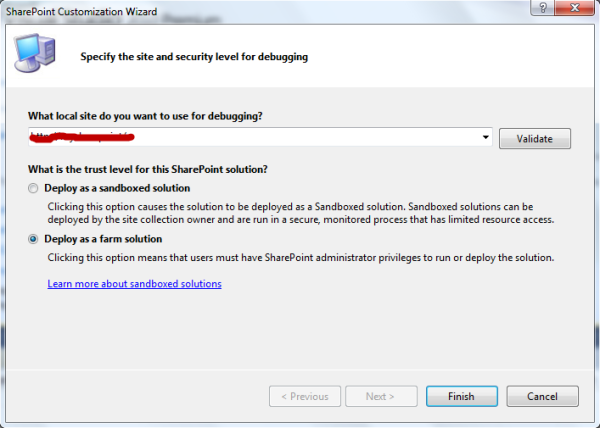
Check Deploy as farm solution>Finish
create a class that inherits from the Microsoft.SharePoint.Administration.SPJobDefinition class. To implement this class, you need to create a few constructors and override the Execute() method as following
03 | class ListTimerJob : SPJobDefinition |
12 | public ListTimerJob(string jobName, SPService service, SPServer server, SPJobLockType targetType) |
14 | : base(jobName, service, server, targetType) |
19 | public ListTimerJob(string jobName, SPWebApplication webApplication) |
21 | : base(jobName, webApplication, null, SPJobLockType.ContentDatabase) |
24 | this.Title = "List Timer Job"; |
28 | public override void Execute(Guid contentDbId) |
33 | SPWebApplication webApplication = this.Parent as SPWebApplication; |
35 | SPContentDatabase contentDb = webApplication.ContentDatabases[contentDbId]; |
39 | SPList Listjob = contentDb.Sites[0].RootWeb.Lists["ListTimerJob"]; |
43 | SPListItem newList = Listjob.Items.Add(); |
45 | newList["Title"] = DateTime.Now.ToString(); |
As you can see this job just add a new item to a ListTimerJob list every time it’s executed
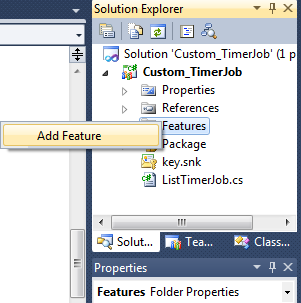
Now that you have the job built> Right click on the Features >Add Feature
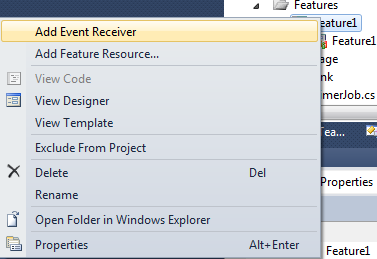
Right click on the Feature1 ” you can rename the Feature1 to any name” > Add Event Receiver
As you can see the event Receiver class inherits from the Microsoft.SharePoint.SPFeatureReceiver and This class handles events raised during feature activation, deactivation, installation, uninstallation, and upgrade. But we only need FeatureActivated & FeatureDeactivated event handler to install/uninstall our custom timer job as following
01 | namespace DotnetFinder.Features.Feature1 |
03 | [Guid("9a724fdb-e423-4232-9626-0cffc53fb74b")] |
04 | public class Feature1EventReceiver : SPFeatureReceiver |
06 | const string List_JOB_NAME = "ListLogger"; |
09 | public override void FeatureActivated(SPFeatureReceiverProperties properties) |
11 | SPSite site = properties.Feature.Parent as SPSite; |
15 | foreach (SPJobDefinition job in site.WebApplication.JobDefinitions) |
18 | if (job.Name == List_JOB_NAME) |
26 | ListTimerJob listLoggerJob = new ListTimerJob(List_JOB_NAME, site.WebApplication); |
28 | SPMinuteSchedule schedule = new SPMinuteSchedule(); |
30 | schedule.BeginSecond = 0; |
32 | schedule.EndSecond = 59; |
34 | schedule.Interval = 5; |
36 | listLoggerJob.Schedule = schedule; |
38 | listLoggerJob.Update(); |
44 | public override void FeatureDeactivating(SPFeatureReceiverProperties properties) |
46 | SPSite site = properties.Feature.Parent as SPSite; |
50 | foreach (SPJobDefinition job in site.WebApplication.JobDefinitions) |
53 | if (job.Name == List_JOB_NAME) |
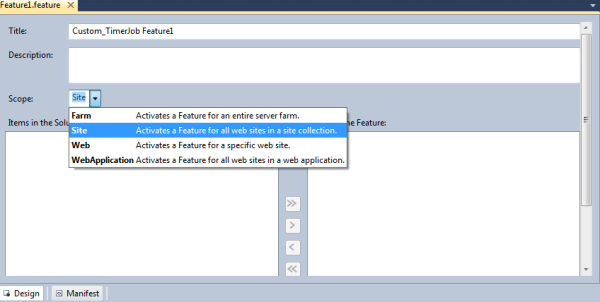
Before Deploying you should select the right scope of the Feature in other words in which scope you will activate the Feature(Farm,Site,Web,WebApplication) in our case we will activate Feature1 on Site which is mean Site Collection.
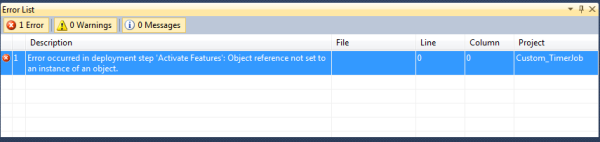
Note : if you trying to activate the feature in the wrong scope will get the following error
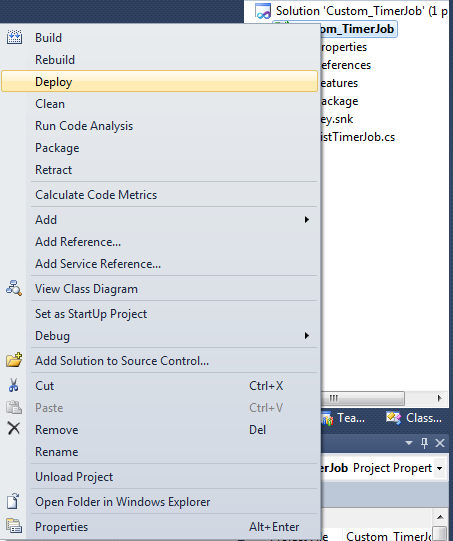
Now let us deploy our custom timer job >Right Click on Custom_TimerJob project > Click Deploy
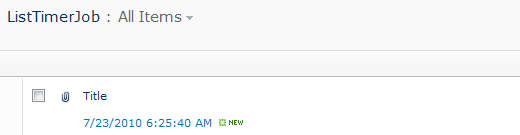
Open now your SharePoint site and select ListTimerJob List and you should see something similar to the following image
Our custom timer job is working fine now you can go and check it and modify the schedule as following
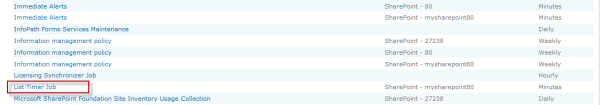
Go to SharePoint 2010 central administration >Monitoring >in the Timer Jobs Section Select Review Job Definitions
and you should See our Custom Timer Job
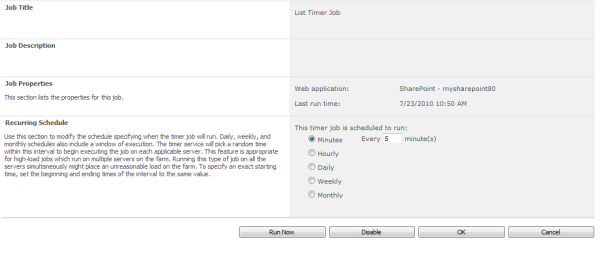
Click on it and you should see Edit Timer Job Page ,Modify Timer Job schedule based on your requirement
Note : you can also modify schedule of your custom Timer Job from the code but you need to add one of the following class in FeatureActviated Event Handler as following










Comments
Post a Comment